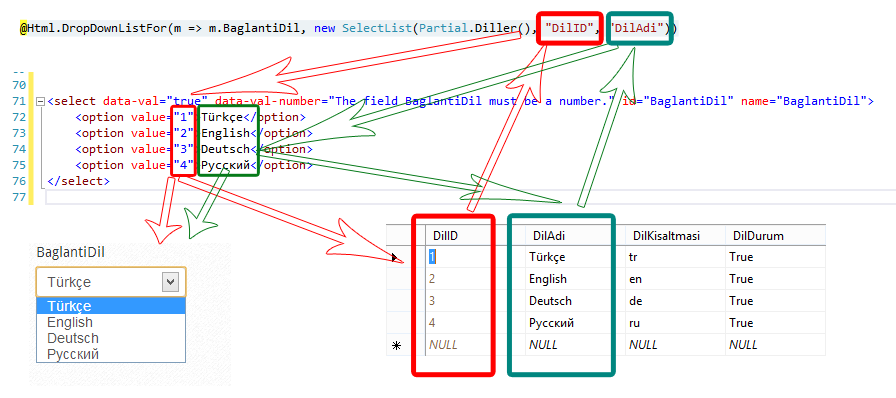
@Html.DropDownListFor(m => m.DilID, new SelectList(model.Diller, "DilID", "DilAdi"))
Kod örneğimiz çok dilli sitelerde kullandığımız sayfa ekleme, ürün ekleme yada makale ekleme bölümleri için yazılmıştır. Yukarıdaki kod veri tabanımızda kayıtlı olan dilleri select list içerisinde ekrana yazdırmaktadır.
Üstteki kodda model.Diller resimdeki örnekte bizim yazığımız Partial modeline ait Diller fonksiyonundan diller çağırılmaktadır. Siz hangi metotla getiriyorsanız kırmızı ile belirtilen alana yazmanız yeterlidir. Dikkat etmeniz gerek Veri tabanımızdaki alanların isimleri ile new selectlist kısmından sonra gelen değerlerin aynı şekilde yazıldığıdır.
Gördüğünüz gibi kodumuz gayet kısa.
model.Diller
Bu bölüme gelen verilerinizi yazıyorsunuz. Yani veri tabanından çektiğimiz Dil Tablosunun kayıtlarını taşıyan değişkenin adını yazıyoruz.
DilID (select options'ın value değeri)
Listeleyeceğimiz tablomuzun id alanının (Primary Key) ismini yazıyoruz.
DilAdi (select options'ın text değeri)
Bu bölüme de tablomuzda bulunan kayıtların hangi alanı web sitemizde yani view kısmında görülecekse o alanın adını yazıyoruz.